How Can I Make My Canvas Course Accessible?
An accessible course provides all students the opportunity to acquire the same information, engage in the same interactions, and enjoy the same services with substantially equivalent ease of use. Canvas as a platform is 508-compliant, with appropriately contrasting colors, clean designs, and tab-navigable menus. However, it’s up to you to ensure that the content you create within Canvas is accessible.
This page contains the info you need to make your course compliant with Emerson's accessibility guidelines.
If you sense that students studying remotely need help with computers or internet connection, you can contact Student Success.
Where do I Start?
Here are some of the most significant ways you can improve the accessibility of your Canvas courses:
- Use the Ally tool.
- Add alternative text to images.
- Use heading styles and lists.
- Make accessible color choices.
- Use captioned videos.
- Use accessible documents.
- Learn more about accessibility.
Use the Ally Tool
Ally is an accessibility tool that runs in the background of every Canvas course. Ally provides an accessibility score for all images and documents in your course along with guidance for improvement. It also allows instructors and students to download versions of PDFs with searchable text and alternative formats including audio and braille.
Ally primarily helps with uploaded documents and images. For accessibility help with pages, assignments, and discussions created in the Rich Content Editor, use the Canvas Accessibility Checker. To access it, click the Accessibility button (![]() ) at bottom-right of the editor. The Checker can find and help you fix issues with text headers, contrast, alt text, table captions, and table headers. This guide covers most of these issues.
) at bottom-right of the editor. The Checker can find and help you fix issues with text headers, contrast, alt text, table captions, and table headers. This guide covers most of these issues.
For more detailed instructions, see this Canvas article: How do I use the Accessibility Checker in the Rich Content Editor?
Add Alternative Text to Images
Alternative text—also known as alt text—allows screen reader software to describe images for the user. Alt text should be brief (1-2 sentences), descriptive, and neutral in tone. It should convey the image’s content and function, which varies depending on context.
When you have an image you want to add to a page, discussion, or assignment in Canvas—for instance, a mascot pup from the Australian War Memorial photo collection on Flickr...

...make sure that you include alt text. The only time an image doesn’t need alt text is if it’s purely decorative, in which case you should still indicate that the image is decorative.
The description you write depends on the image’s context:
- If the context concerns the Flickr collection “World War II” and dog mascots, you may write something like "A World War II puppy mascot being dried after a bath." In this case, the puppy's status as a mascot is meaningful in light of the image's context.
- If you were just including a picture of a dog, and further context was not necessary, you could write "A puppy being dried after a bath."
- Or, if the context was related to dog breeds or military history, you could write "Stabyhoun (or perhaps Large Münsterländer) puppy mascot of the Australian Army."
- When writing alt text, imagine that you're describing the image to someone over the phone so that they can understand it.
- Avoid phrases like "image of" or "picture of," since screen readers will already announce that the content is an image.
- If the image contains a few words of legible text, include that text in your description. If the image contains a significant amount of text or important logistical info (such as the time and place of an event), it’s best to reiterate that text in the body of the page.
You can use this Alt Text Decision Tree from American University to help you write effective alt text.
Click here for the original mascot image on Flickr Commons.
How to Add Alt Text
You can use the Ally tool to add or edit alt text for images in Canvas. Running the Accessibility Checker will also notify you if images lack alt text and let you add it.
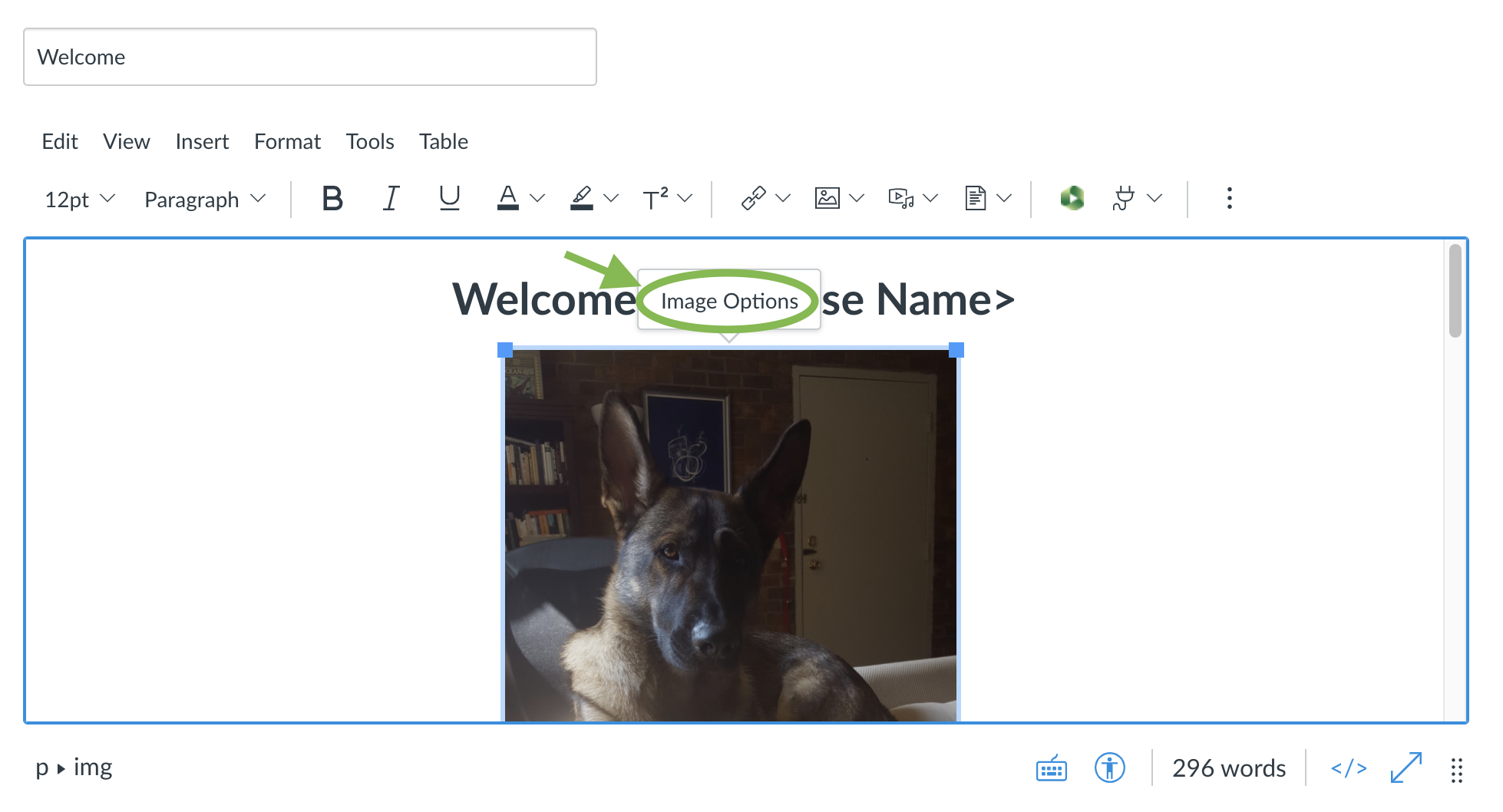
A final way to add alt text is to use the Image Options panel. To access Image Options, navigate to a Canvas page that includes an image. Click Edit. In the content editor, first click on the image to select it (it will become outlined in blue). Then click Image Options in the bubble that appears:

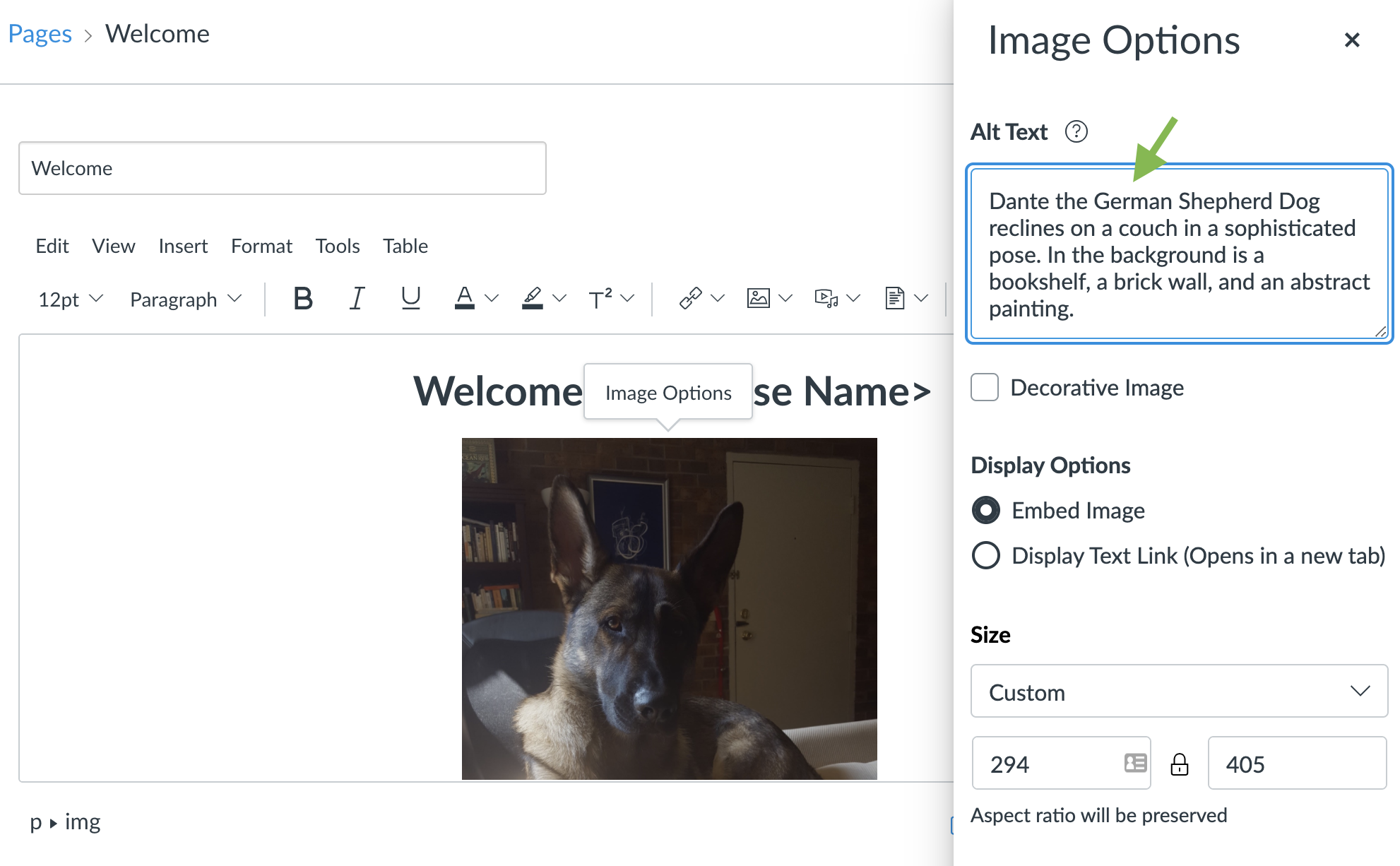
This opens the Image Options panel on the right of your screen. Find the Alt Text field:

Alt text will default to the image’s file name—unhelpful to the user—unless you change it. Edit the “Alt text” field to add a description, or check the box labeled “Decorative Image” to indicate that the image should not be read by screen readers. Click Done at bottom-right of the panel to finish.
Use Heading Styles and Lists
How to Add Heading Tags
Headings allow students using screen readers to efficiently navigate textual content and understand its organization. Designate all headings in your Canvas content as such by giving them heading tags. Heading tags follow a nesting order beginning with Heading 1, which is usually the title of a page or document. Heading 2 would be the first subsection’s title, any children of that section would be Heading 3, and so on. Do not skip heading levels.
In most Canvas content (pages, assignments, and discussions), the title will automatically be tagged as Heading 1. Therefore, you should tag the title of all major sections on your page as Heading 2 (and subsections Heading 3, and so on).
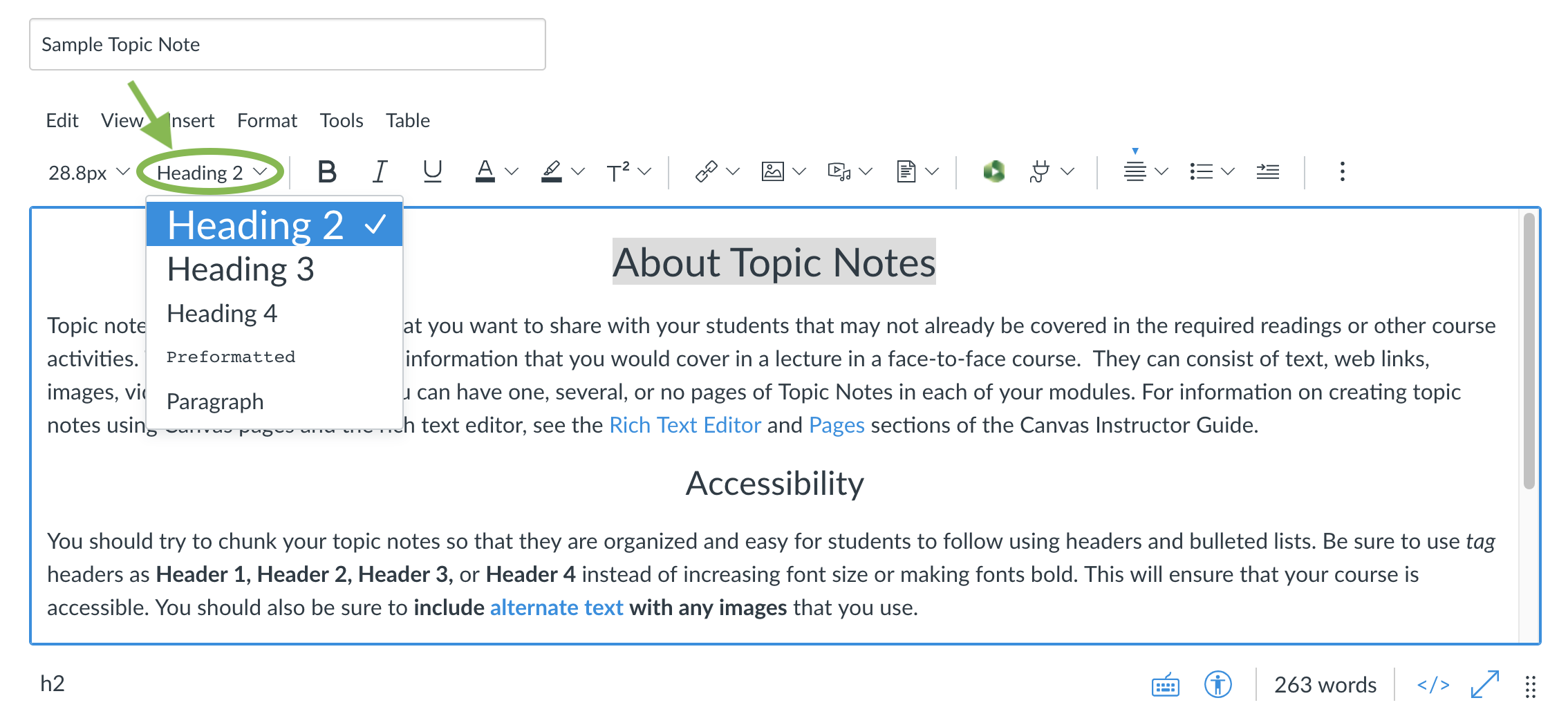
To assign heading tags, click Edit. In the rich content editor, highlight the text you wish to give a heading tag, then click the style box at the content editor’s top-left:

In the screenshot above, the page’s title, Sample Topic Note, will automatically be designated Heading 1. The highlighted text About Topic Notes is being designated as a second-level heading, Heading 2. If you place your cursor within or highlight text tagged as a heading, an indicator at bottom-left of the editor will show you its level in the heading hierarchy: here, “h2” meaning Heading 2.
Although adding a heading tag to text automatically changes its formatting (usually making it bigger), it’s important to understand that heading tags are distinct from formatting. This means a few things:
- You cannot make text a heading simply by making it big and/or bold. You must highlight the text and use the style bar to select Heading 1-4.
- Heading tags should not be used in lieu of formatting. In other words, do not use the style bar to make text a Heading 2 just to make it bigger and bolder, if that text doesn’t actually fit into the page’s heading hierarchy as a Heading 2.
- After you’ve given text a heading tag, you’re free to change that text’s formatting to whatever you want. The heading tag you’ve given it will remain.
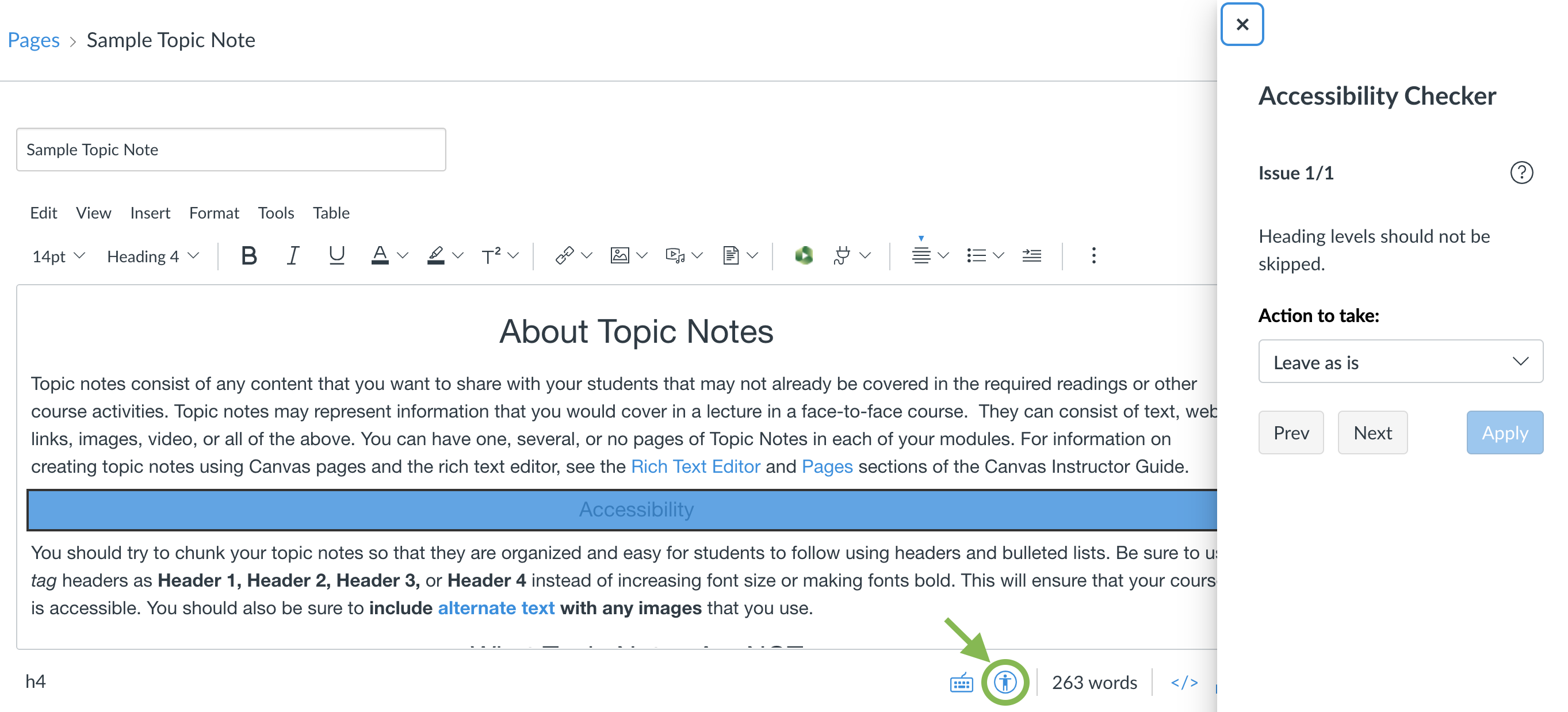
When you’re done adding heading tags, you can check your work using the built-in Accessibility Checker. Click the Accessibility Checker button at the editor’s bottom-right (it looks like a person standing in a circle). If your content has any accessibility issues, they will appear in a panel on the right. Click Next to cycle through all issues until you arrive at heading issues (if there are any):

In the screenshot above, the title Sample Topic Note is Heading 1. About Topic Notes is a Heading 2. Accessibility is a Heading 4, which is incorrect because Heading 3 has been skipped. The Accessibility Checker places a blue rectangle around the incorrectly tagged text, and provides a drop-down menu with options for fixing it. Select Fix heading hierarchy to automatically correct the heading tag, or Remove heading style to remove the tag. In the example above, I would choose Fix heading hierarchy and click Apply, which gives Accessibility the Heading 3 tag.
How to Make Lists
Lists are another important way to structure the content you create in the content editor. The Canvas content editor allows you to create unordered (bulleted) and ordered (numbered) lists. Use the bullet and number buttons at top-right of the content editor to create lists, rather than using hyphens.
This Canvas community guide explains how to create accessible lists.
Accessible Color Choices
Contrast
The rich content editor in Canvas allows you to change the color of your text. However, text is difficult to read without sufficient contrast between the text and the background, especially for those with low vision.
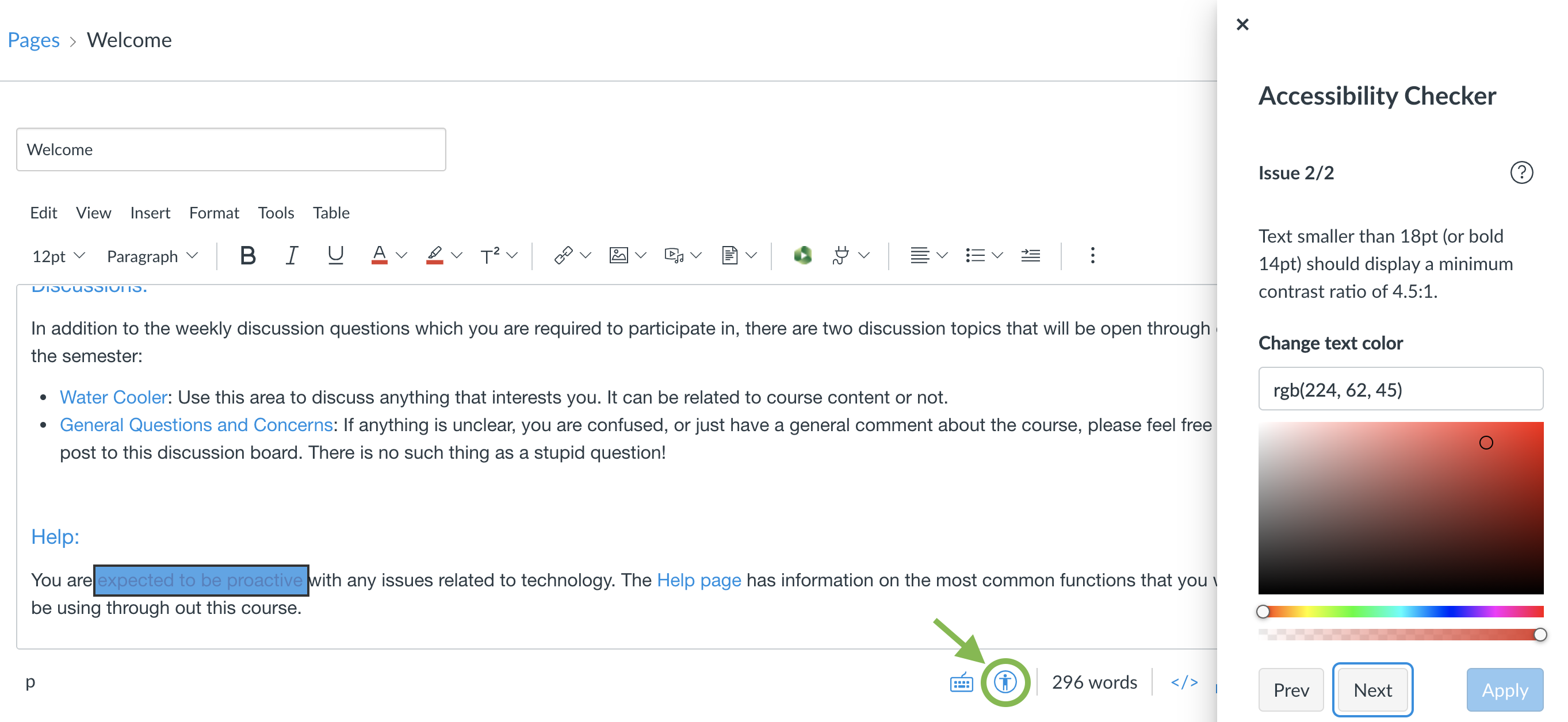
You can use the Accessibility Checker built-in to the Canvas content editor to make sure your text contrasts sufficiently with the background. First, navigate to the content you wish to check and click Edit. Then, click the Accessibility Checker button at the editor’s bottom-right. If your content has any accessibility issues, they will appear in a panel on the right. Click Next to cycle through all issues until you arrive at contrast issues (if there are any):

In the screenshot above, red text has been flagged as an issue (it’s overlaid with a blue rectangle to indicate that it has an issue). Red text does not contrast sufficiently with a white background. To fix it, use the provided color selector to pick a darker color with a higher contrast ratio. When your choice is sufficient, the purple Apply button will become filled-in. Click it to make your change and fix the issue.
When you’re completely done, be sure to click Save at the bottom of the Canvas content editor to save your edits.
Color-blindness
As a general rule, don’t use color as the only way to indicate meaning. If you must, consider contrast and users with color-blindness.
Learn about color-blindness in this guide from the National Eye Institute.
Learn how to accommodate users with color-blindness in your web design.
Accessible Videos
To be accessible, videos must have closed captions available. A transcript by itself, though helpful, is not enough. This is essential for all students, not just those who are deaf or hard of hearing. See this guide to learn about closed captioning options in Panopto, YouTube, and Zoom:
Accessible Documents
Digital documents include HTML pages, Word docs, PDFs, and more. An accessible document has formatted headers in numerical order, formatted lists, appropriate color contrast, alt text for included images, descriptive hyperlinks, and searchable text. See this guide to learn how to add these accessibility features to your digital documents: